
- SCENE BUILDER ECLIPSE ON MAC FULL
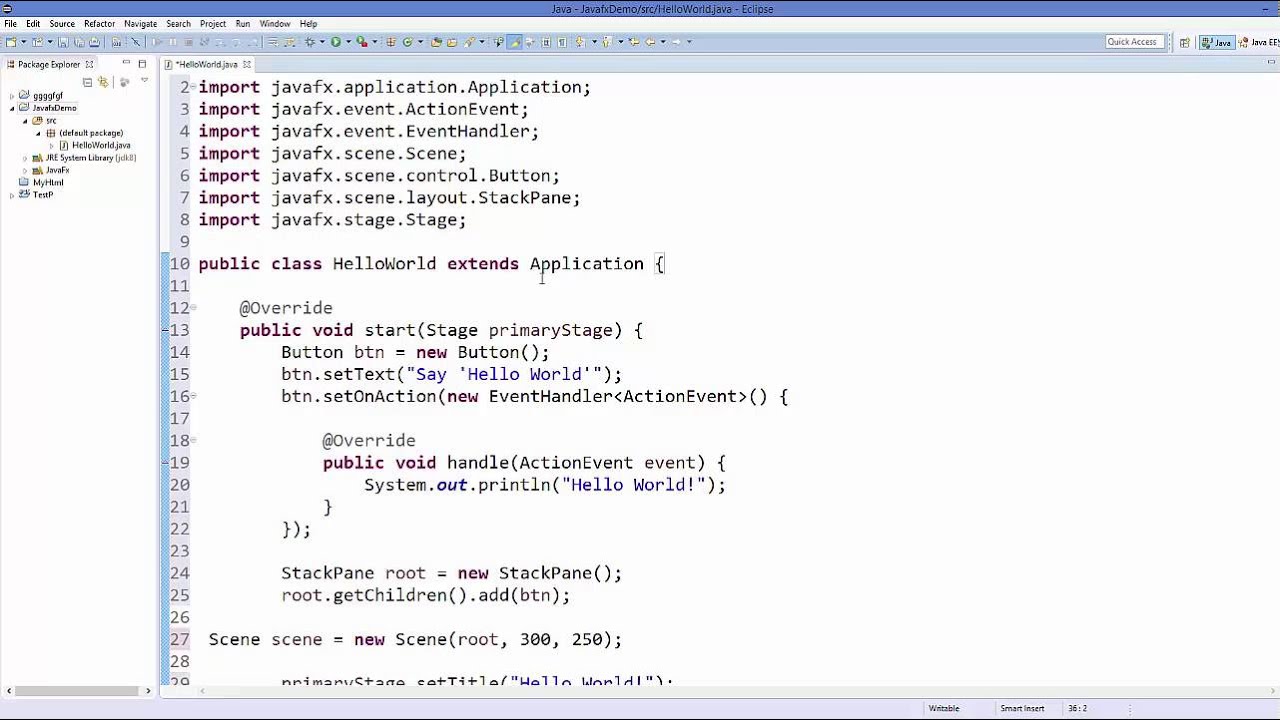
- SCENE BUILDER ECLIPSE ON MAC CODE
- SCENE BUILDER ECLIPSE ON MAC MAC
- SCENE BUILDER ECLIPSE ON MAC WINDOWS
Then, we'll take a look at how Scenes are tied together with Segues. We take an in-depth look at Scenes and how they are composed of View Controllers and View. This section covers the in-depth details of Working with Storyboards in a Xamarin.Mac app.

We'll be using Segues to tie all of the User Interface elements together. The sample app will consist of a Spilt View containing a Content Area and an Inspector Area and it will present a simple Preferences Dialog window. In the Storyboard Quick Start guide, we'll create a simple Xamarin.Mac app that introduces the key concepts of working with storyboards to create a User Interface.
SCENE BUILDER ECLIPSE ON MAC CODE
In macOS, the entire process was designed to allow the developer to create complex, flexible User Interfaces that require a bare minimum of backing code to make them work, all while being as efficient with system resources as possible.


SCENE BUILDER ECLIPSE ON MAC FULL
If you are familiar with working in Storyboards in iOS, you know that Segues for iOS usually define transitions between full screen views. Wire-up Actions and Outlets to expose UI elements to code.Īs stated above, Segues provide the relationships between all of the Scenes that define your app's UI.Define element positions and auto layout constraints.Place subviews and controls (such as buttons and text boxes).Within a given Scene, you can do all of the things that would normally have been handled by individual. In this way, each View Controller is a self-contained, reusable pairing of both the information's visual representation (View) and the logic to present and control that information. Each top level scene in the Storyboard represents one View Controller in the Xamarin.Mac app's code.
SCENE BUILDER ECLIPSE ON MAC MAC
View Controllers define the relationships between a given View of information within a Mac app and the data model that provides that information. The most important thing to note is that each Segue represents the flow of some form of data between the given element of the app's UI. Other Segues, define transitions between View Controller (such as displaying a popover or dialog box). Some Segues define how one View Controller contains one or more child Views or View Controllers. In Xcode's Interface Builder, each of these controllers lives in its own Scene.Įach Scene represents a given View and View Controller Pair with a set of lines (called Segues) that connect each Scene in the UI, thus showing their relationships. However, they contain a different set of Segue Types because of the different interface idioms.Īs stated above, a Storyboard defines all of the UI for a given app broken down into a functional overview of its View Controllers. Storyboards for Xamarin.Mac, work in a very similar fashion to Storyboards for Xamarin.iOS.

This article will provide an introduction to using Storyboards to define a Xamarin.Mac app's user Interface.īy using Storyboards, all of a Xamarin.Mac app's UI can be defined in a single location with all of the navigation between its individual elements and user interfaces.
SCENE BUILDER ECLIPSE ON MAC WINDOWS
Storyboards allow you to develop a User Interface for your Xamarin.Mac app that not only includes the window definitions and controls, but also contains the links between different windows (via segues) and view states. It covers creating and maintaining the app's UI using storyboards and Xcode's Interface Builder. This article provides an introduction to working with Storyboards in a Xamarin.Mac app.


 0 kommentar(er)
0 kommentar(er)
